WordPress – Templates für Seiten erstellen
Beiträge können mit Hilfe von Formatvorlagen (Post Formate – vgl. Abb. 1) gestaltet werden. Für Seiten hingegen können Templates hinterlegt werden.
Und so einfach geht’s.
-
Erstelle eine neue Datei.
Es könnte auch die index.php oder page.php kopiert und entsprechend umbenannt werden. -
Füge folgenden Code am Anfang deiner Datei ein:
<?php /* Template Name: Name des Templates */ ?> - Fertig.
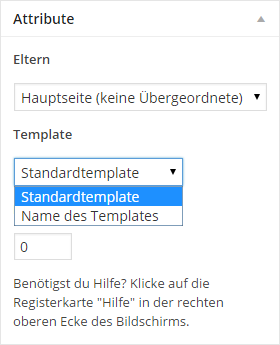
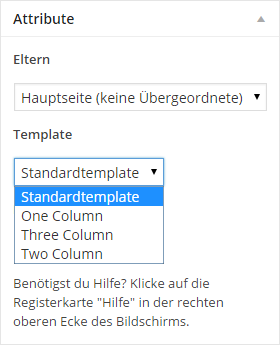
Ab sofort steht die Templateauswahlmöglichkeit (vgl. Abb. 2) zur Verfügung.
Abb. 1 – Formatvorlagen für Beiträge (themeabhängig)

Abb. 2 & 3 – Seiten-Attribute mit und ohne Templateauswahlmöglichkeit


Seitentemplates anlegen- Beispiele
Beispiel 1
<?php /** * Template Name: Name des Templates * * @package WordPress * @subpackage Theme Name */ ?>

Beispiel 2
Für das folgende Beispiel könnten die Dateibezeichnungen
one-column.php, two-column.php und three-column.php lauten.
Oder man entscheidet sich für
page-one-column.php, page-two-column.php und page-three-column.php.
In diesem Fall wäre es noch eindeutiger:)
// Variante 01 <?php /*------------------------------ Template Name: One Column ------------------------------*/ ?>
// Variante 02 <?php /*------------------------------ Template Name: Two Column ------------------------------*/ ?>
// Variante 03 <?php /*------------------------------ Template Name: Three Column ------------------------------*/ ?>

Veröffentlicht am 8. Januar 2015
