WP – Medien Bibliothek – Bildgrößenauswahl um eigene Thumbnail-Größe(n) erweitern
Wie man eigene Größen für Thumbnails festlegen kann, hatte ich bereits im Beitrag WordPress Themes – Beitragsbilder aufgeführt.
Sofern man diese auch für die Content-Pflege nutzen möchte, gibt es folgende Möglichkeit.
Angenommen, es wurden zusätzlich folgende Thumbnail-Größen definiert.
add_theme_support( 'post-thumbnails' ); add_image_size( 'my-thumbnail-one', 75, 75, true ); add_image_size( 'my-thumbnail-two', 250, 150, true ); add_image_size( 'my-thumbnail-three', 125, 300, true );
Mit Hilfe des folgenden Codes können diese Thumbnails zur Auswahl-Liste der Bildgrößen hinzufügt werden.
function themename_my_custom_sizes( $sizes ) {
return array_merge(
$sizes,
array(
'my-thumbnail-one' => __('My Thumbnail I'),
'my-thumbnail-two' => __('My Thumbnail II'),
'my-thumbnail-three' => __('My Thumbnail III'),
)
);
}
add_filter( 'image_size_names_choose', 'themename_my_custom_sizes' );
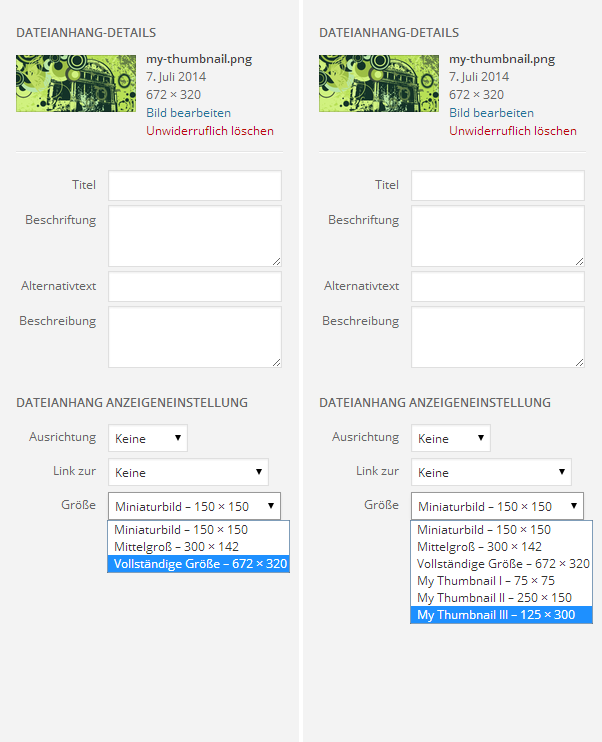
Und so sieht’s im Vergleich aus (links – vor der Anpassung | rechts – nach der Apassung).
Abb. 1

Quelle: http://codex.wordpress.org/Plugin_API/Filter_Reference/image_size_names_choose
Veröffentlicht am 7. Juli 2014 und aktualisiert am 10. Dezember 2016
